This is an old revision of the document!
Table of Contents
Of Compasses and Randomness

The following uses a simple compass to explore how randomness and noise can make representations seem more natural.
The following examples will show you:
- How to make a simple compass.
- How to make it jitter with randomness.
- How to make it jitter with accumulated randomness.
- How to make it jitter with Perlin noise.
You'll not find much description below. I may add some later, but my intent here is just to do a structured code dump.
The examples here were developed with Processing 2.0.1. The live examples use Processing.js 1.4.1.
A simple compass function
Throughout all the examples on this page, we will use the following function to implement a simple compass:
/** * Draw a compass. * * @param direction degrees offset indicated from due north (float) * @param indicatorSize size of the directional indicator in pixels (float) * @param faceSize radius of the compass face in pixels (float) * @param x x-coordinate of the compass (foat) * @param y y-coordinate of the compass (foat) * @return void */ void drawCompass(float direction, float indicatorSize, float faceSize, float x, float y) { float needle_x, needle_y; // draw compass face fill(#eeeeee); stroke(#cccccc); strokeWeight(indicatorSize); ellipse(x, y, faceSize, faceSize); // calculate displacements direction %= 360.0; direction = radians(direction + 90.0); needle_x = faceSize/2*cos(direction); needle_y = faceSize/2*sin(direction); // draw the arm stroke(#cccccc); strokeWeight(1); line(x, y, x-needle_x, y-needle_y); // draw the needle fill(#ffffff); stroke(#333333); ellipse(x-needle_x, y-needle_y, indicatorSize, indicatorSize); }
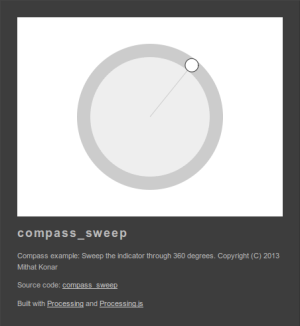
Sweeping the indicator
Here we use the drawCompass function defined above to sweep the indicator through 360 degrees:
/** * Compass example: * Sweep the indicator through 360 degrees. * * Copyright (C) 2013 Mithat Konar */ float ang; void setup() { frameRate(30); size(400, 300); smooth(); ang = 0; } void draw() { background(#ffffff); // draw the compass drawCompass(ang, 20, 200, width/2, height/2); // and then advance the angle by 1 degree ang += 1; // and wrap around to 360 degrees ang %= 360; }
Adding randomness
A random offset added to a fixed direction can begin to suggest something like blowing wind, which will have small essentially random variations in direction in time over a finite range.
/** * Compass example: * Show due north with random offsets. * * Copyright (C) 2013 Mithat Konar */ float ang; void setup() { frameRate(30); smooth(); size(400, 300); ang = 0; } void draw() { background(#ffffff); // draw the compass at "ang" degrees plus or minus 0-4 random degrees drawCompass(ang+random(-4.0,4.0), 20, 200, width/2, height/2); }
Refining randomness
The above, while random, appears more jittery than a true natural process. This is because the random offsets are allowed to jump directly over the entire range that the indicator vacillates within.
A random offset process can be smoothed out by accumulating small random offsets rather than jumping completely randomly over some range. The small random offsets will average out to zero in the long term but prevent the indicator from jumping too far between any two frames. On the other hand, it's possible for the total offset to temporarily exceed the desired bounds.