Page Layout
Mithat Konar (ed.)
2011–10–17
Page Layout
- Adapted from
- Tidwell, Jenifer. “Organizing the Page: Layout of Page Elements.” In Designing interfaces. 2. ed. Sebastopol, Calif.: O’Reilly, 2011. 131–189.
- For
- COME 336 :: Interface Design for SW Engineers
Page Layout
“The art of manipulating the user’s attention on a page to convey meaning, sequence, and points of interaction.”
Page Layout
- Page Layout Basics
- Page Layout Patterns
Page Layout
- Page Layout Basics
- Page Layout Patterns
Page Layout Basics
- Visual Hierarchy
- Visual Flow
- Dynamic Displays
Visual Hierarchy
- The most important content should stand out the most.
- The least important should stand out the least.
- Appearance should suggest semantics.
- Titles ought to look like titles
- Subtitles ought to look like subtitles
- Lists ought to look like lists
- Etc.
Visual Hierarchy
- Good visual hierarchy gives clues about
- realtive importance of page elements
- relationship among page elements
Visual Hierarchy
Showing importance

- Font size, contrasting color, and visual weight
- Good for short, large items
Visual Hierarchy
Showing importance

- Density, background color, position/size, rhythm
- Good for blocks of items
Visual Hierarchy
Important places

- top, top right, left edge
Visual Hierarchy
Showing relationships

- Grouping (Gestalt proximity and closure)
Visual Hierarchy
Showing relationships


- Peers (Gestalt similarity)
Visual Hierarchy
Showing relationships

- Lists (Gestalt continuity)
Visual Hierarchy
Showing relationships

- Containment
Visual Flow
- People of similar cultural backgrounds are very consistent in the way they scan visual designs.
- Top-down
- Left-to-right or Right-to-left
- Other elements can be used to control the visual “flow”.
Visual Flow
- Flow tends to follow (well-designed) hierarchy.
- Focal points act as gravitational points of attraction in the flow.
Visual Flow
- Implied lines (curved or straight) can be used to create a visual narrative.

Visual Flow
- Calls to action should be placed after the related text. Can be isolated with whitespace if not critical.

Visual Flow
- OK buttons (Cancel, Submit, Buy, etc.) work well when at the end of the flow.

Dynamic Displays
- Compared to print layout, layout on computer screens is dynamic.
- Creates opportunities
- Computer screens tend to be smaller than posters, etc. (esp. mobile).
- Creates limitations
Page Layout
- Page Layout Basics
- Page Layout Patterns
Page Layout Patterns
- Hierarchy Patterns
- Chunking Patterns
- Flow/Alignment Patterns
- Dynamic Content Layout Patterns
Page Layout Patterns
- Hierarchy Patterns: Address hierarchy of whole page, screen, or window
- Center Stage
- Grid of Equals
- Visual Framework
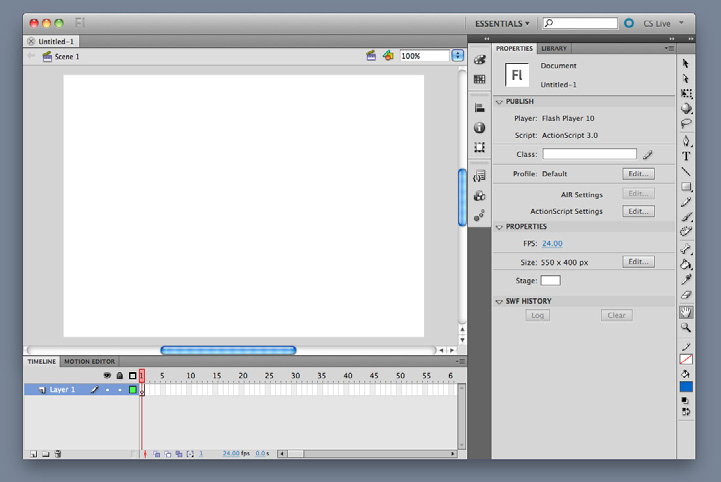
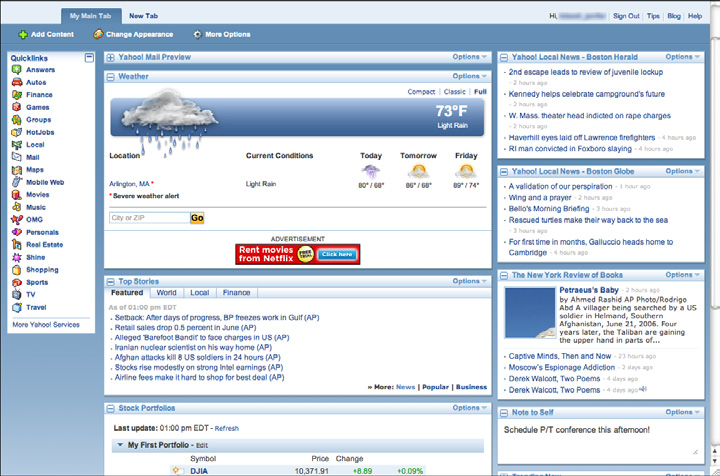
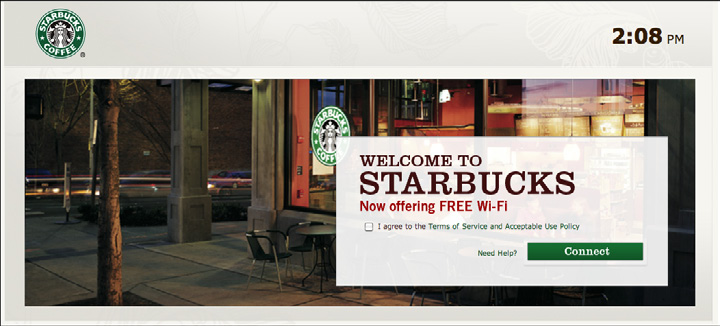
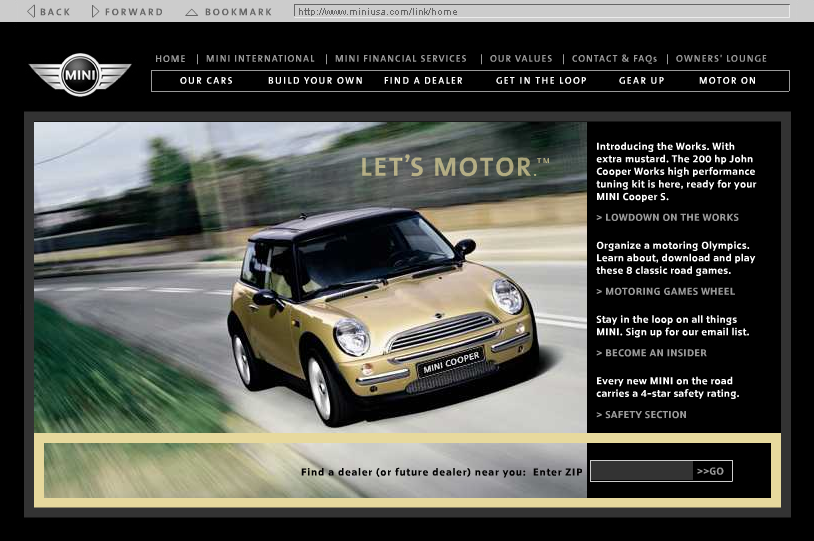
Center Stage
Put the most important part of the UI into the largest subsection of the page or window; cluster secondary tools and content around it in smaller panels.

Center Stage

Center Stage

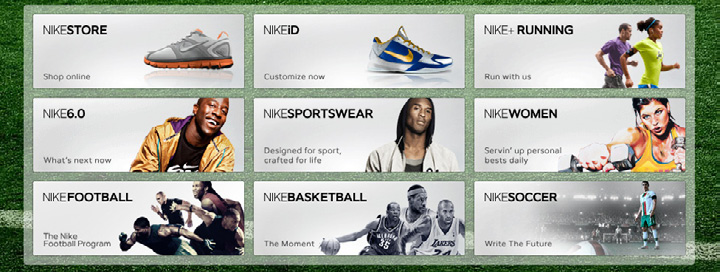
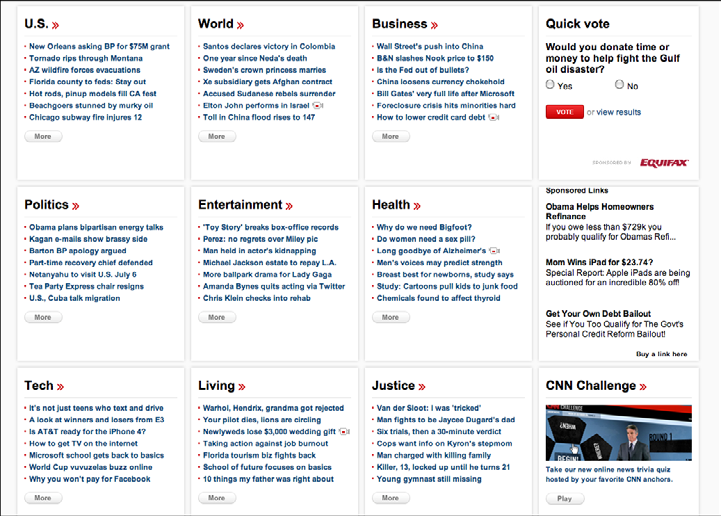
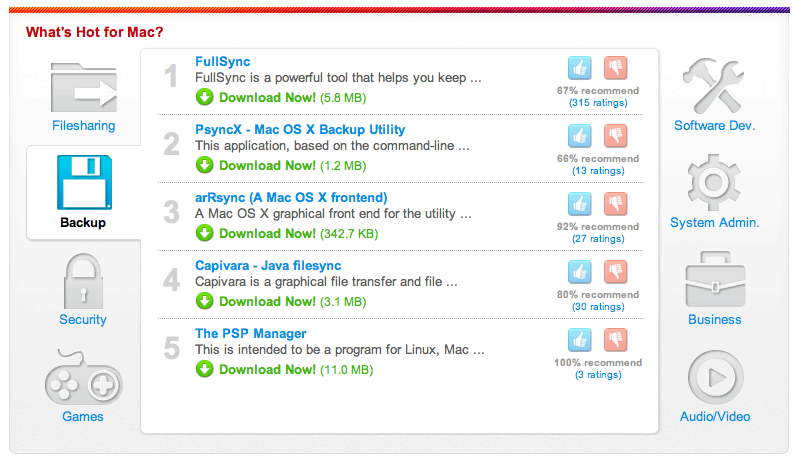
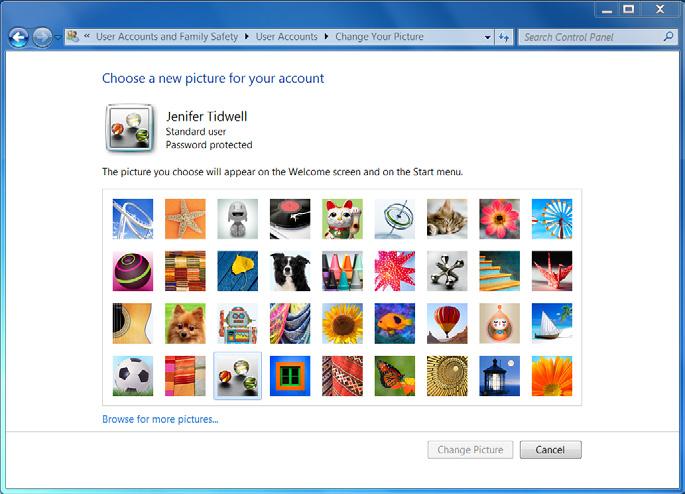
Grid of Equals
Arrange content items in a grid or matrix. Each item should follow a common template, and each item’s visual weight should be similar. Link to jump pages as necessary.

Grid of Equals

Grid of Equals

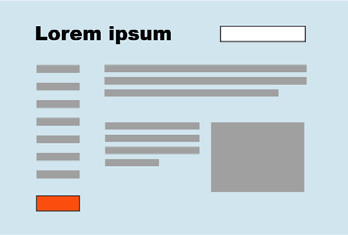
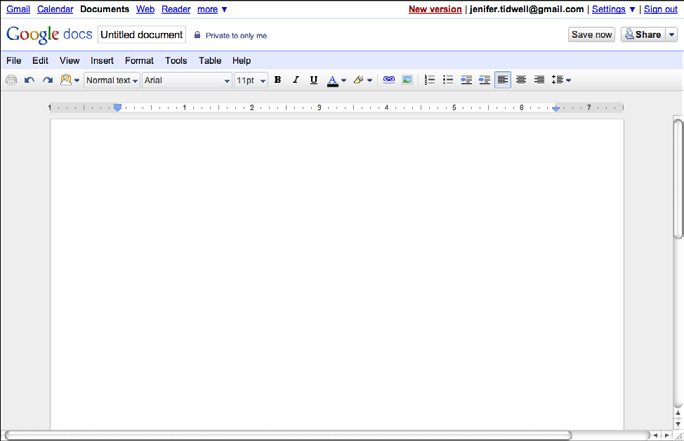
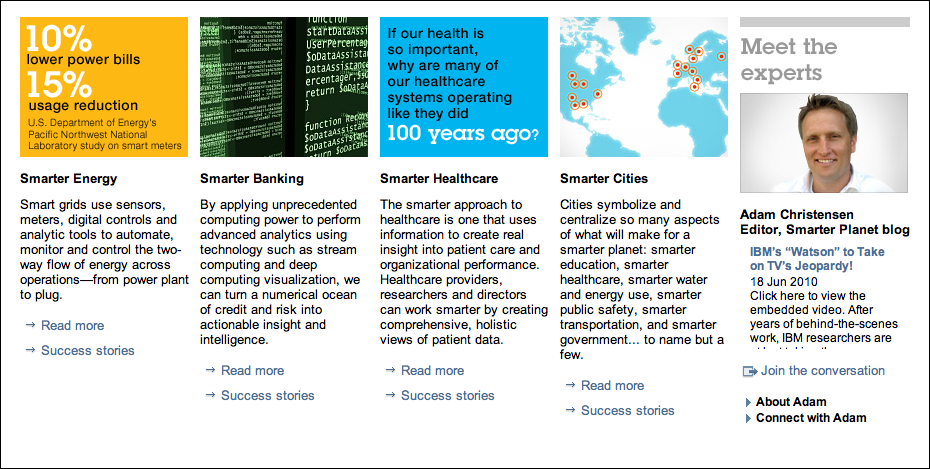
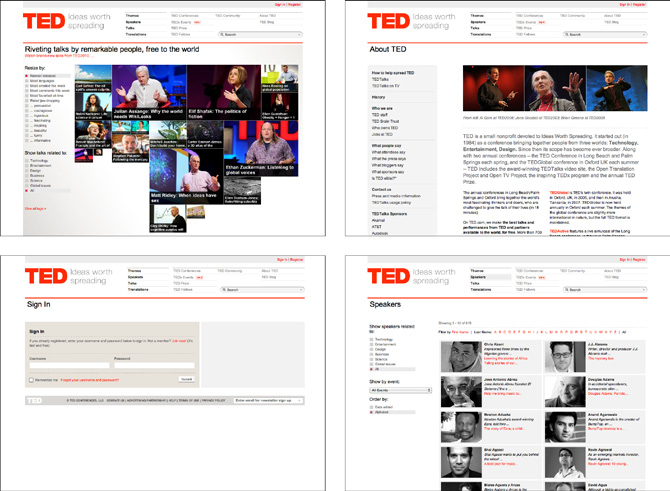
Visual Framework
Design each page to use the same basic layout, colors, and stylistic elements, but give the design enough flexibility to handle varying page content.

Visual Framework

Visual Framework

Page Layout Patterns
- Chunking Patterns: Useful when you have more content than you can put on the page at one time.
- Titled Sections
- Module Tabs
- Accordion
- Collapsible Panels
- Movable Panels
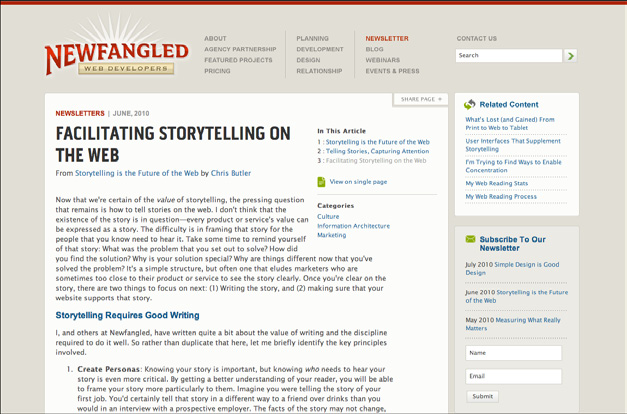
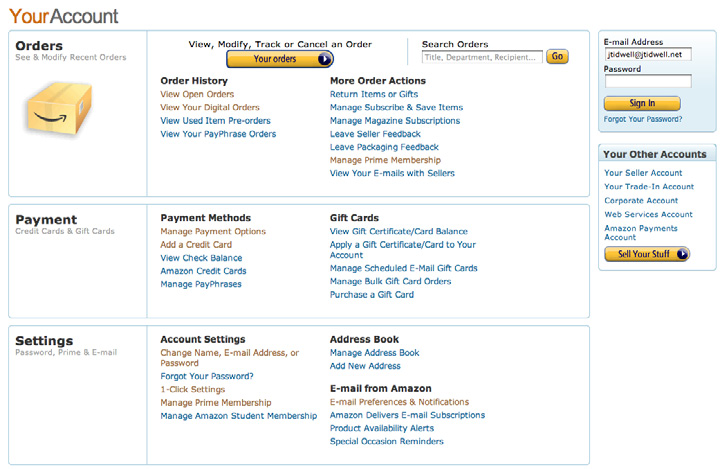
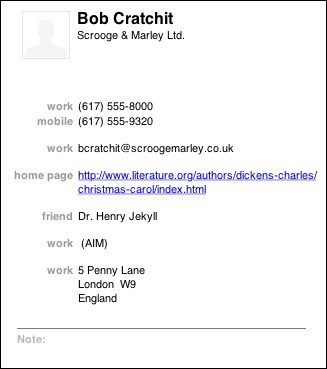
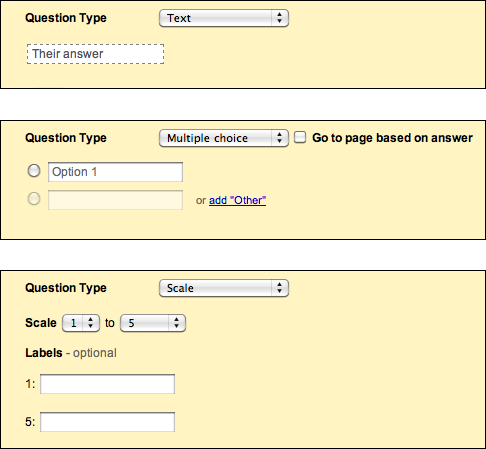
Titled Sections
Define separate sections of content by giving each one a visually strong title, separating the sections visually, and arranging them on the page.

Titled Sections

Titled Sections

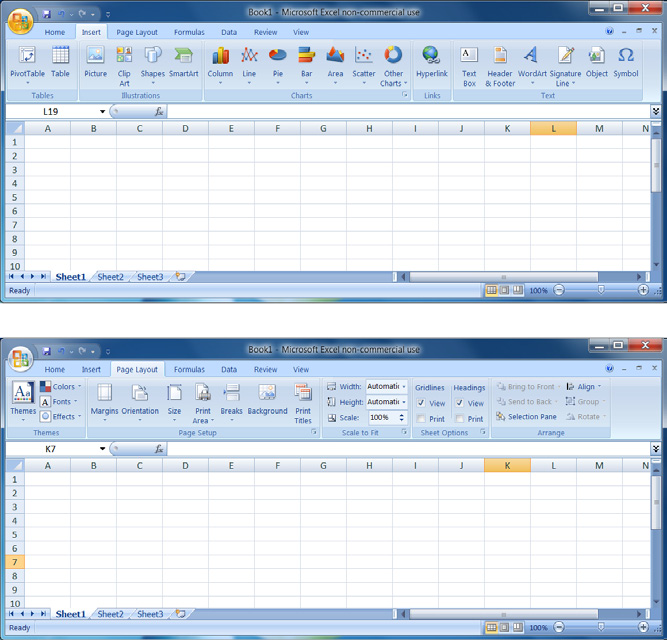
Module Tabs
Put modules of content into a small tabbed area so that only one module is visible at a time. The user clicks on tabs to bring different modules to the top.

Module Tabs

Module Tabs


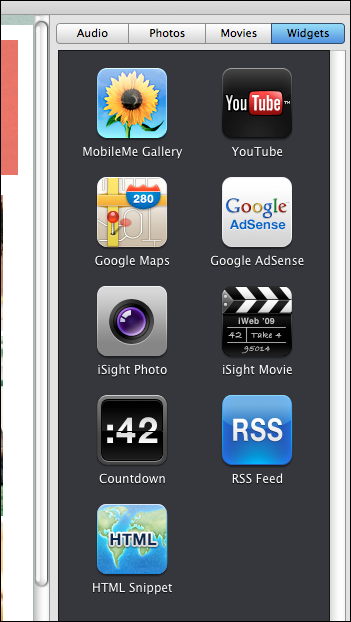
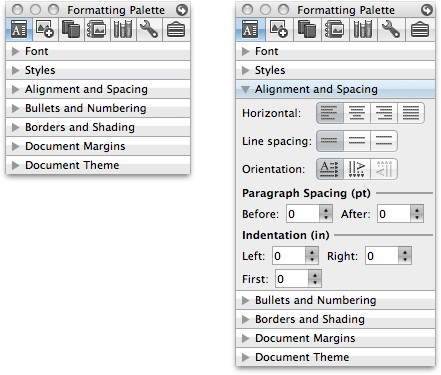
Accordion
Put modules of content into a collinear stack of panels that can be closed and opened independently of each other.

Accordion


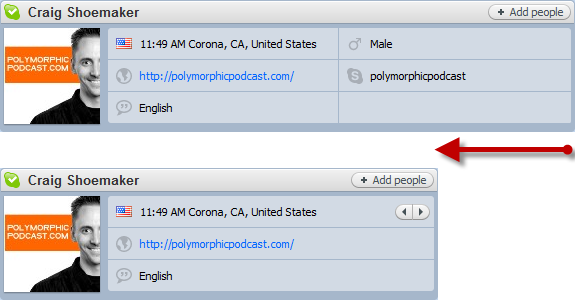
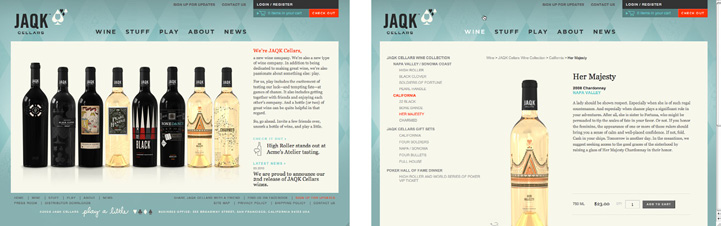
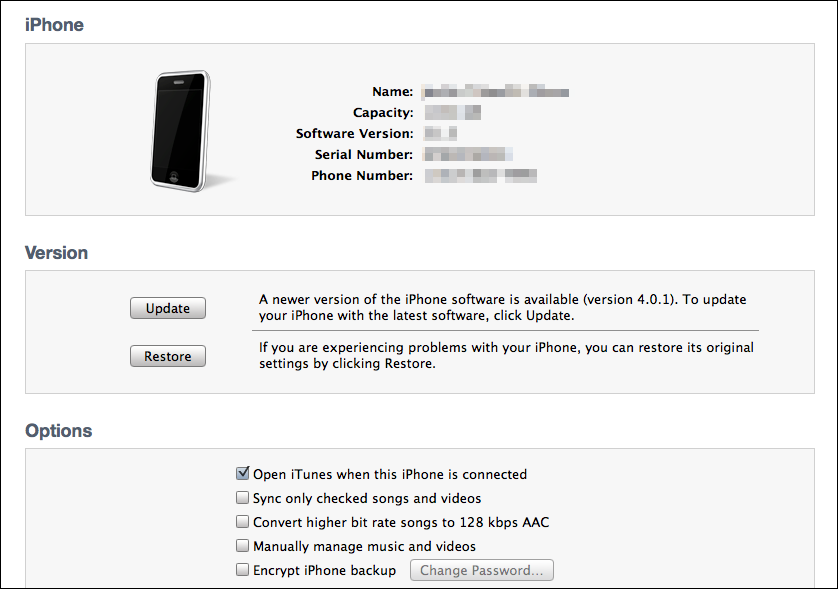
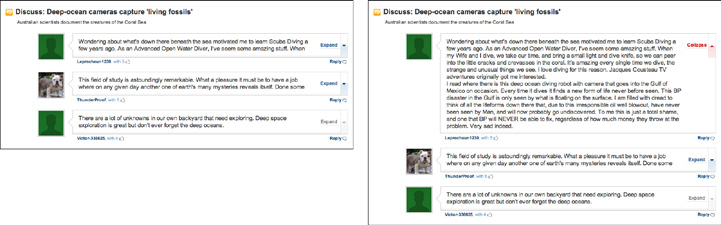
Collapsible Panels
Put secondary or optional material into panels that can be opened and closed by the user.

Collapsible Panels

or is it an accordion?
Collapsible Panels

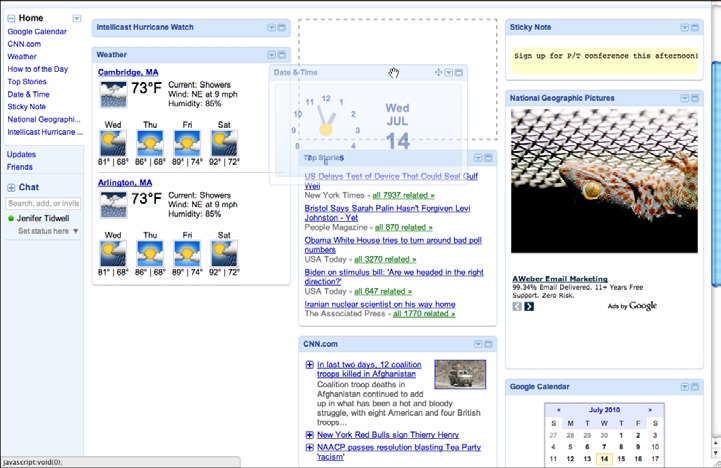
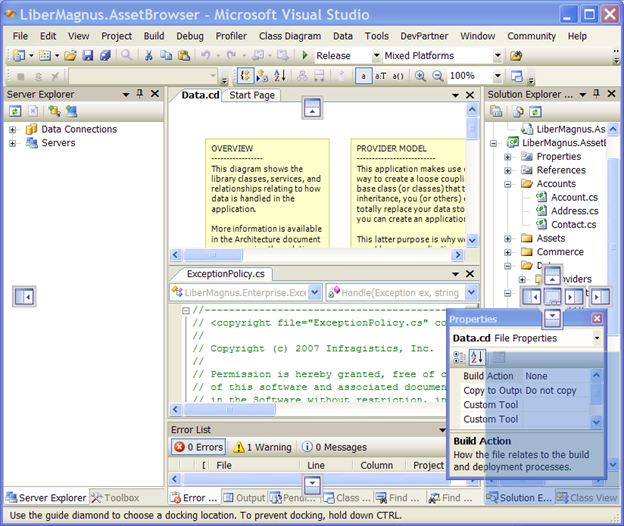
Movable Panels
Put modules of content into boxes that can be opened and closed independently and moved into a custom configuration.

Movable Panels

Movable Panels

Page Layout Patterns
- Flow/Alignment Patterns: Deal with the spatial relationships among smaller, more static elements on a page
- Right/Left Alignment
- Diagonal Balance
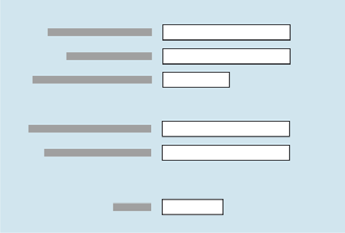
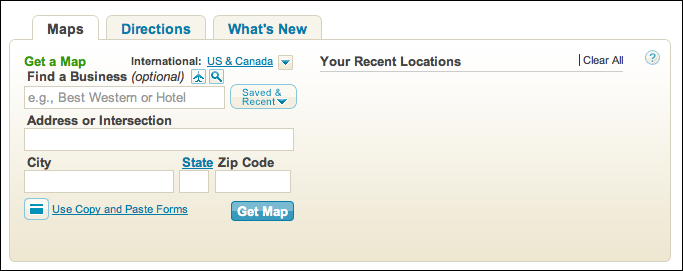
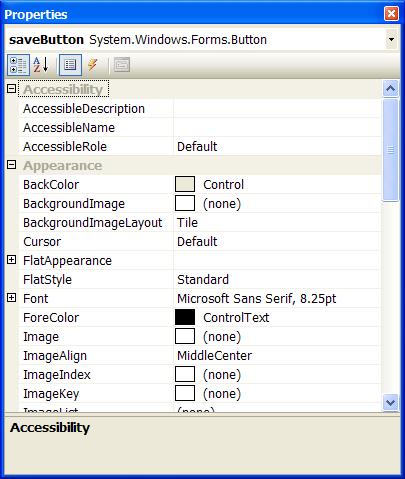
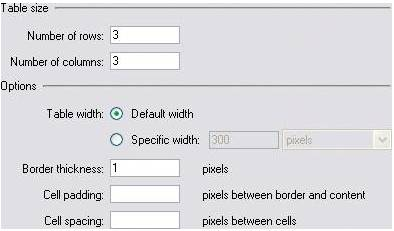
Right/Left Alignment
When designing a two-column form or table, right-align the labels on the left and left-align the items on the right.

Right/Left Alignment

Right/Left Alignment

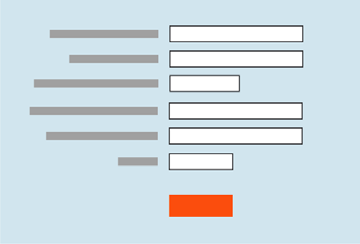
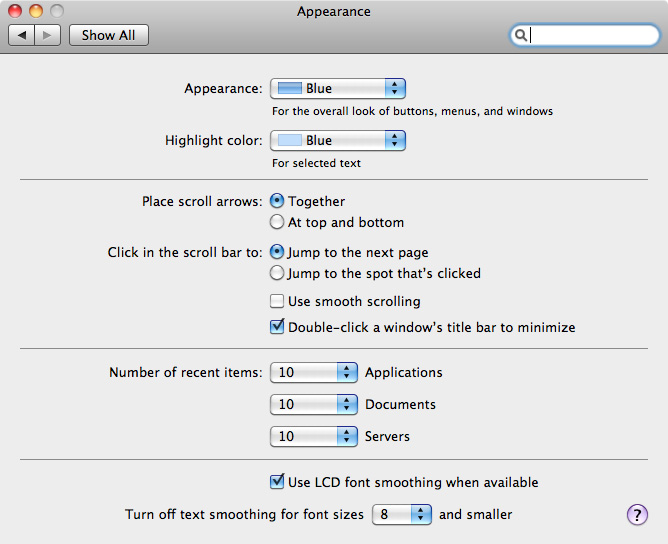
Diagonal Balance
Arrange page elements in an asymmetric fashion, but balance it by putting visual weight into both the upper-left and lower-right corners.

Diagonal Balance

Diagonal Balance

Page Layout Patterns
- Dynamic Content Layout Patterns
- Responsive Disclosure
- Responsive Enabling
- Liquid Layout
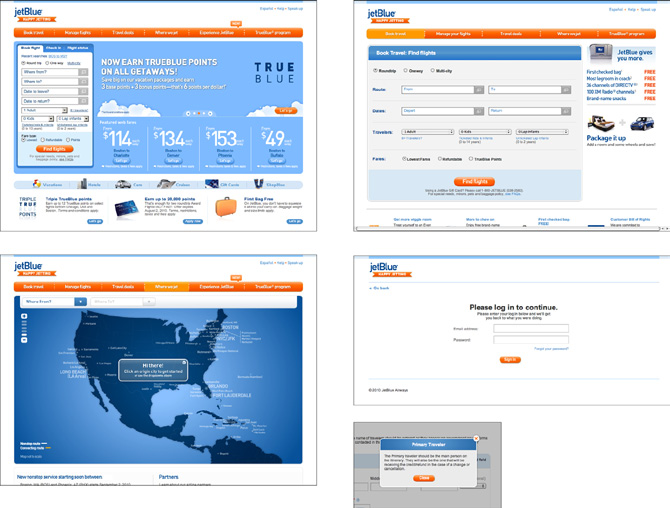
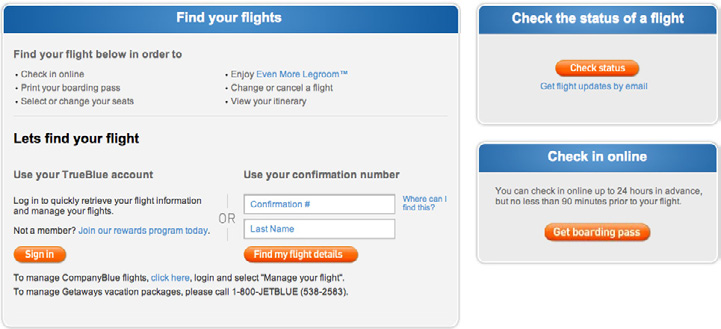
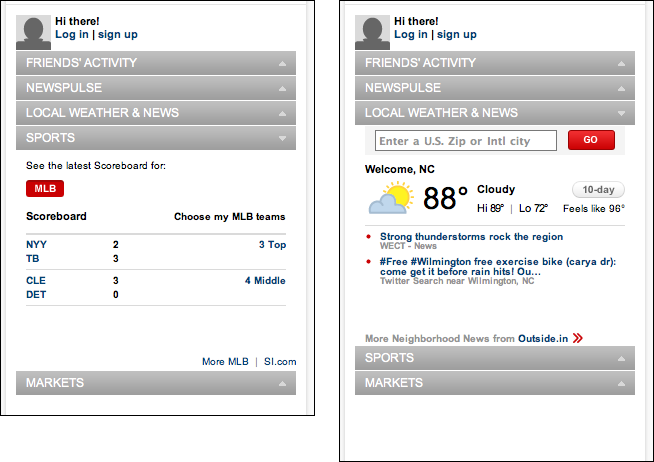
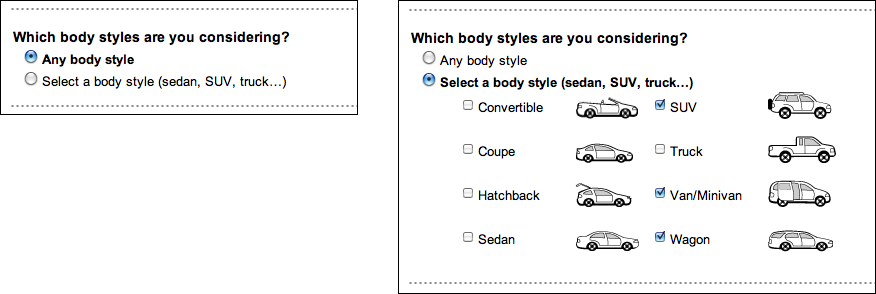
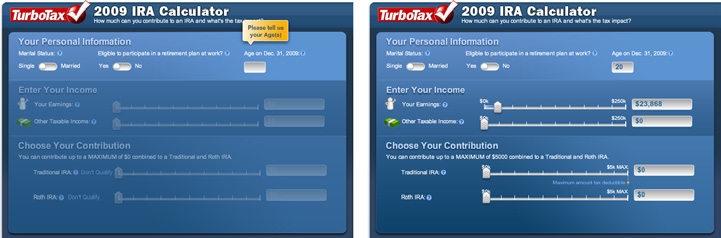
Responsive Disclosure
Starting with a very minimal UI, guide a user through a series of steps by showing more of the UI as he completes each step.

Responsive Disclosure

Responsive Disclosure

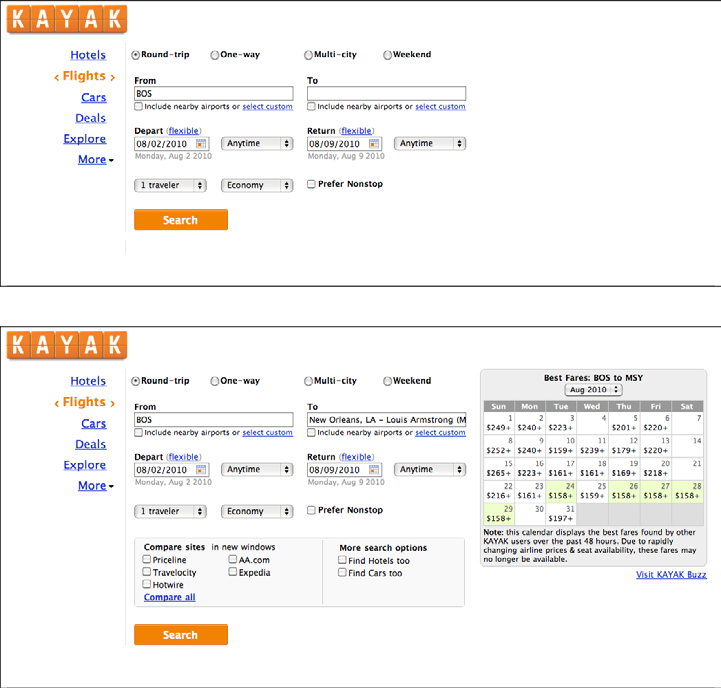
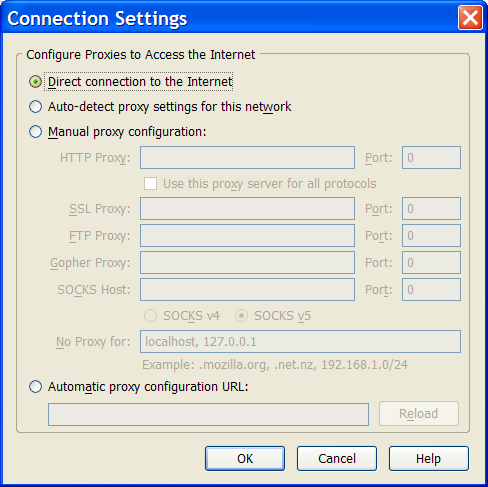
Responsive Enabling
Starting with a UI that is mostly disabled, guide a user through a series of steps by en- abling more of the UI as each step is done.

Responsive Enabling

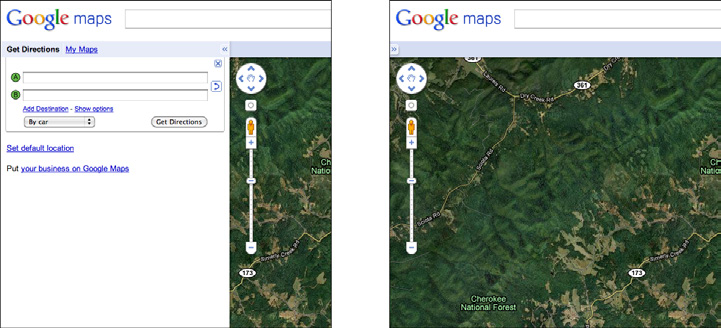
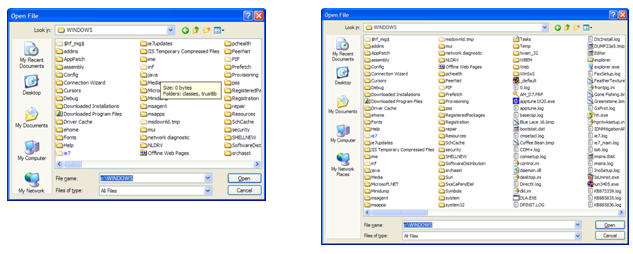
Liquid Layout
As the user resizes the window, resize the page contents along with it so that the page is constantly “filled.”

Liquid Layout

Liquid Layout