Navigation
Mithat Konar (ed.)
2011–10–17
Navigation
- Adapted from
- Tidwell, Jenifer. “Getting Around: Navigation, Signposts, and Wayfinding.” In Designing interfaces. 2. ed. Sebastopol, Calif.: O’Reilly, 2011. 77–129.
- For
- COME 336 :: Interface Design for SW Engineers
Navigation
“How do users know where they are now, where to go next, and how to get there from here?”
Navigation
- Terms and concepts
- Kinds of Navigation
- Navigational Models
- Navigation Design Patterns
Navigation
- Terms and concepts
- Kinds of Navigation
- Navigational Models
- Navigation Design Patterns
Terms and concepts
- Signposts: Features that help users figure out their immediate surroundings
- Examples:
- Page and window titles
- Web page logos
- Tabs
- Selection indicators
Terms and concepts
- Wayfinding: What people do as they find their way toward their goal
- Things that help wayfinding include:
- Good signage
- Environmental clues
- Maps
Navigation
- Terms and concepts
- Kinds of Navigation
- Navigational Models
- Navigation Design Patterns
Kinds of Navigation
- Global navigation: found on main screens
- How users move around the formal navigational structure.
- Typically menus, tabs, and/or sidebars
- Utility navigation: found on main screens
- Links and tools related to noncontent aspects: sign-in, help, print, etc.
- Associative and inline navigation: embeded links in or near the actual content
Navigation
- Terms and concepts
- Kinds of Navigation
- Navigational Models
- Navigation Design Patterns
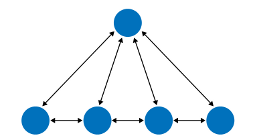
Navigational Models
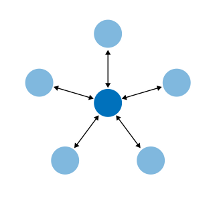
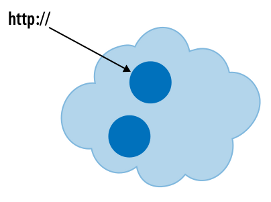
Hub and spoke

- Often used with mobile applications
Navigational Models
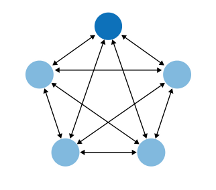
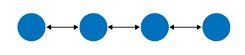
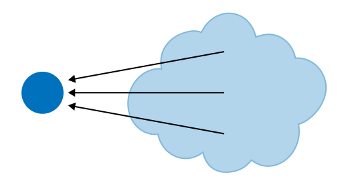
Fully connected

- Used by many Websites
Navigational Models
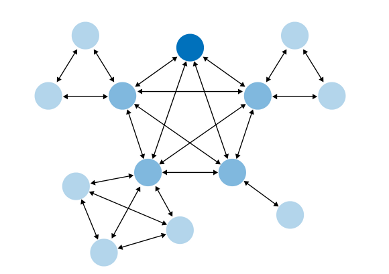
Multi-level

- Main pages are fully connected with each other
- Subpages are only connected among themselves
Navigational Models
Stepwise

- Slideshows, process flows, and Wizards
- Forward/backward links
Navigational Models
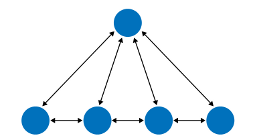
Pyramid

- Stepwise with top node
Navigational Models
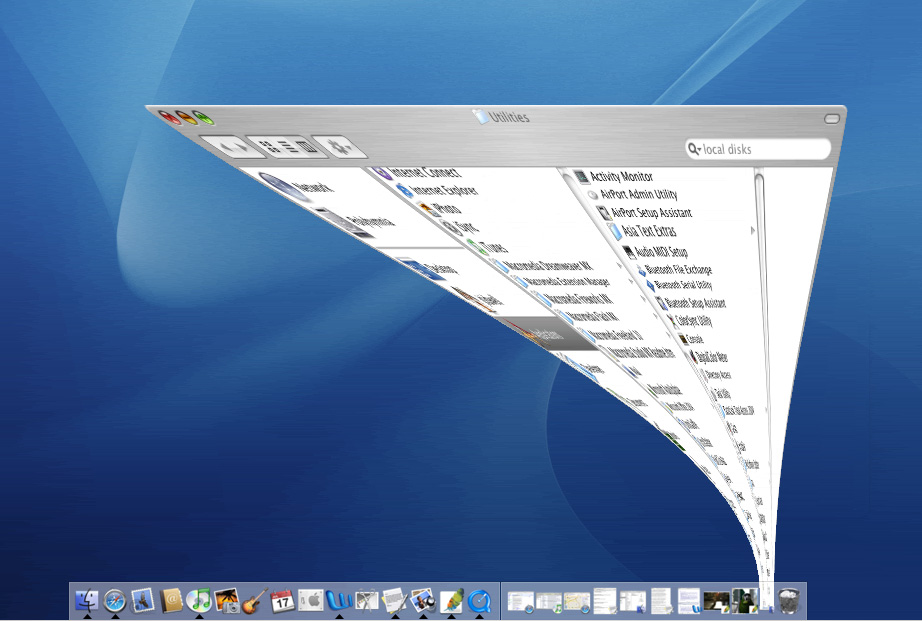
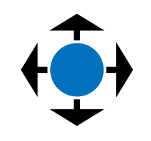
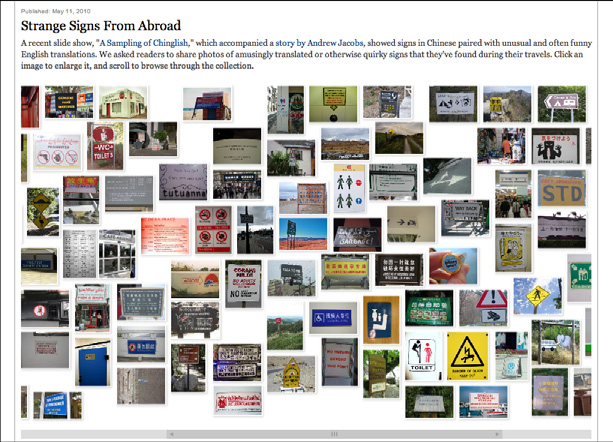
Pan-and-zoom

- Used to represent large space
- Maps, large images, large text documents, information graphics, representations of time-based media
Navigational Models
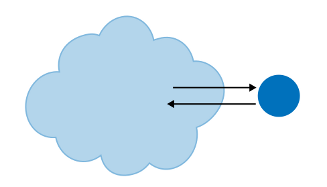
Modal panel

- Brings a user to a screen with no navigation options other than acknowledging its message, completing its form, or clicking the panel away
Navigational Models
Clear entry points

- Removes some of the burden of learning the site or application
Navigational Models
Bookmarks

- Bookmarks allow user to navigate to a known place.
Navigational Models
Escape hatch

- Lets user get back to well-defined place.
Navigation
- Terms and concepts
- Kinds of Navigation
- Navigational Models
- Navigation Design Patterns
Navigation Design Patterns
- Based on navigational models
- Combining layout and model
- Signposts
- Traversal assistance
Navigation Design Patterns
Based on navigational models
- Clear Entry Points
- Menu Page
- Pyramid
- Modal Panel
- Deep-linked State
- Escape Hatch
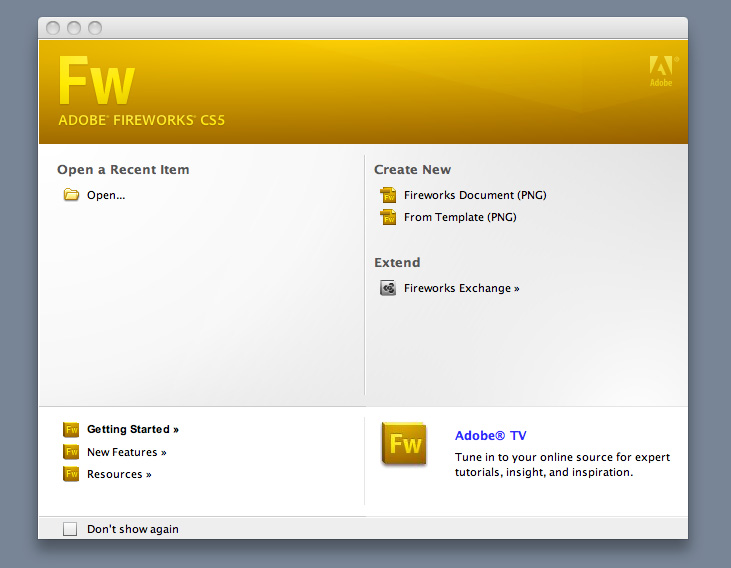
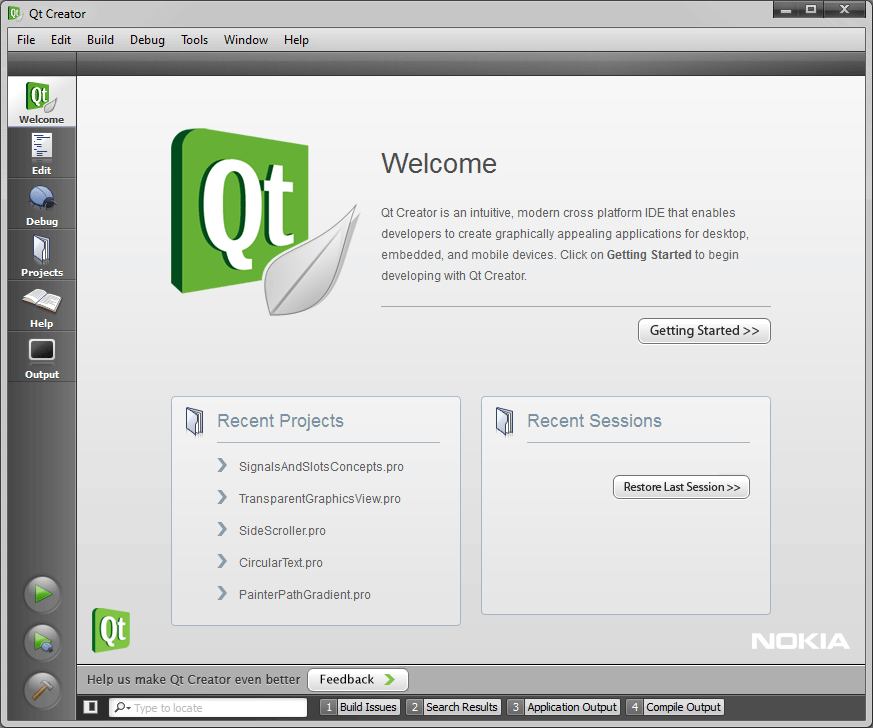
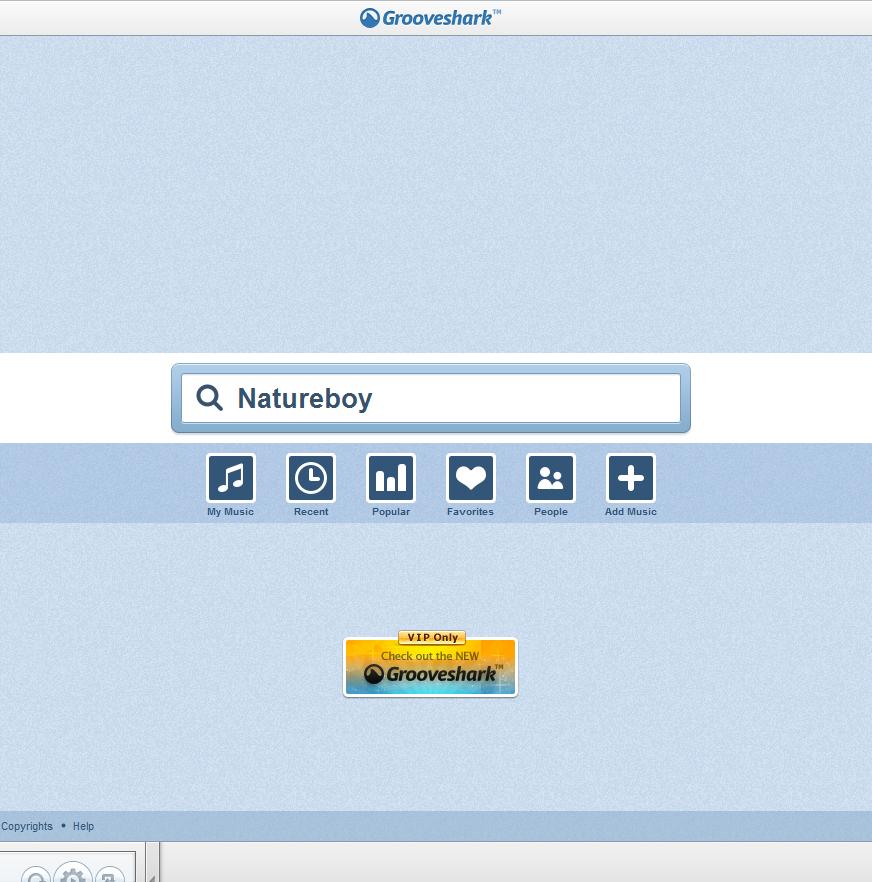
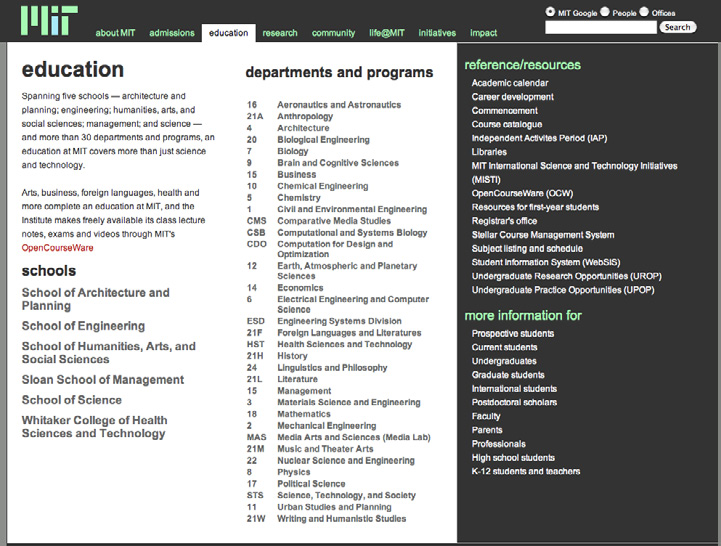
Clear Entry Points
Present only a few main entry points into the interface. Make them task-oriented and descriptive.

Clear Entry Points

Clear Entry Points

Clear Entry Points

Clear Entry Points

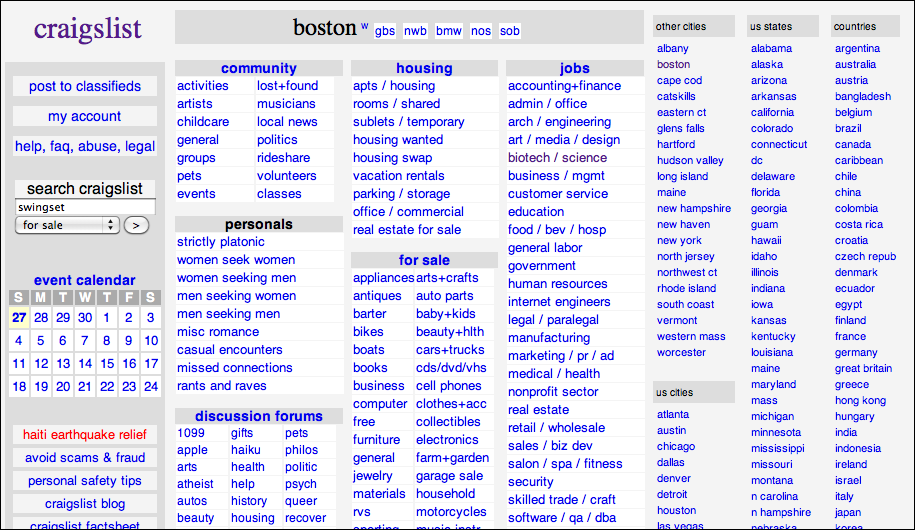
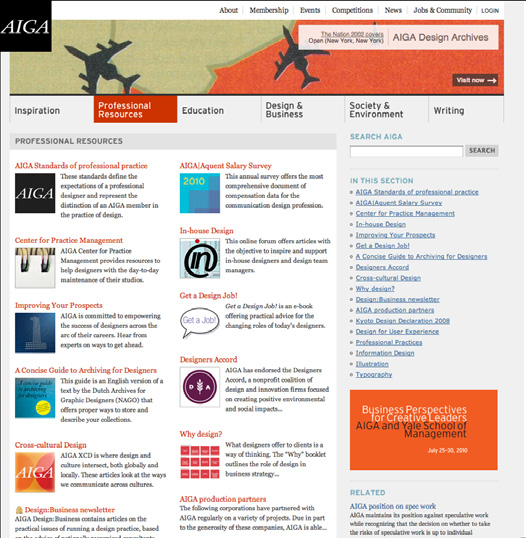
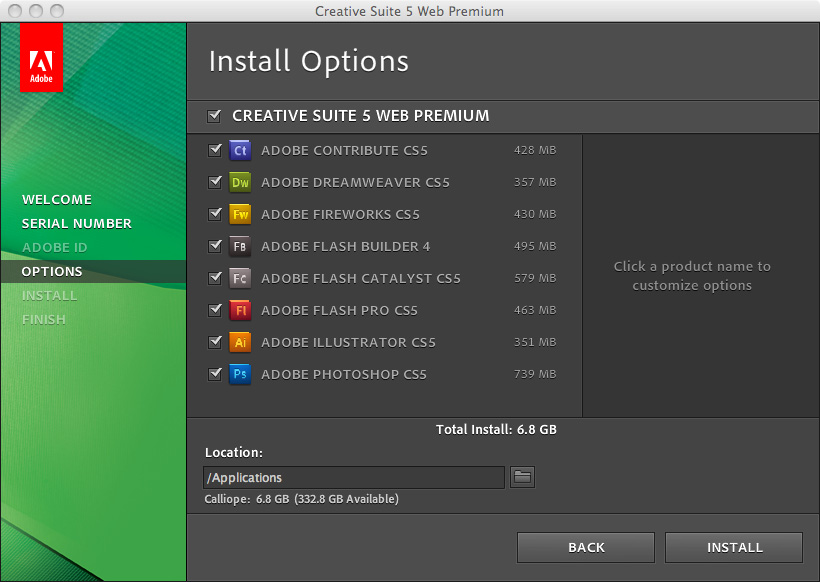
Menu Page
Fill the page with a list of links to content-rich pages in your site or app. Show only enough information about each link to enable the user to choose well.

Menu Page

Menu Page

Pyramid
Link together a sequence of pages with Back/Next links. Create a parent page that links to all of the pages in this sequence, and let the user view them either in sequence or out of order.

Pyramid


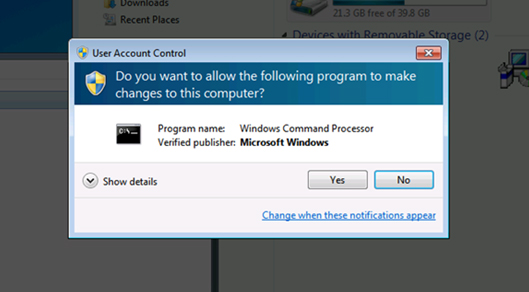
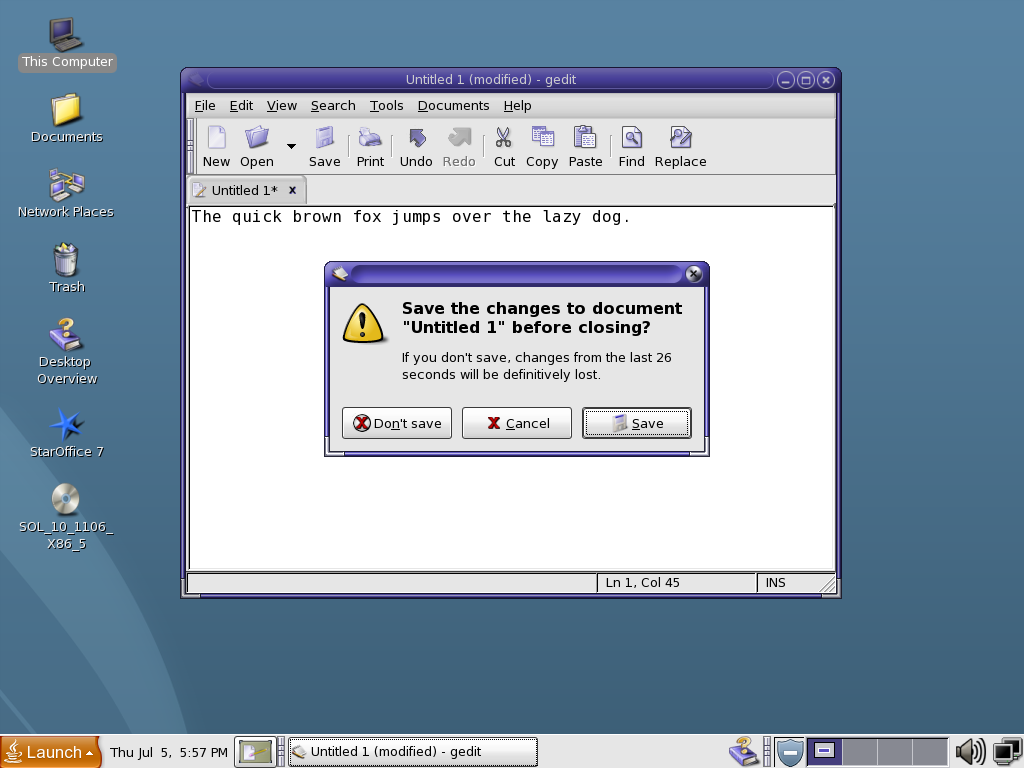
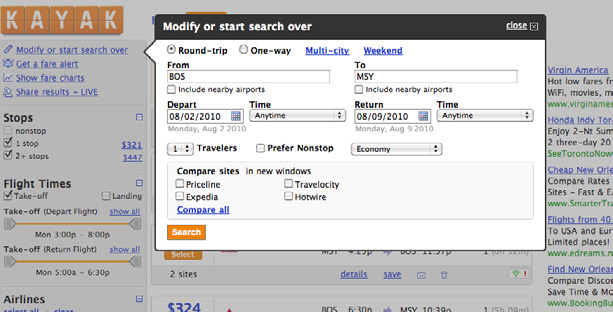
Modal Panel
Show only one page, with no other navigation options, until the user finishes the immediate task.

Modal Panel

Modal Panel

Modal Panel

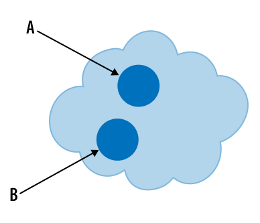
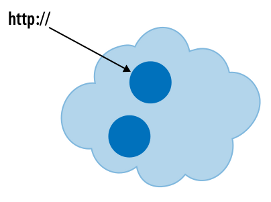
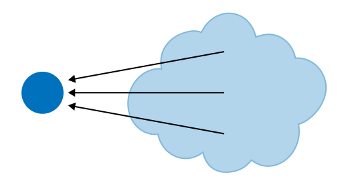
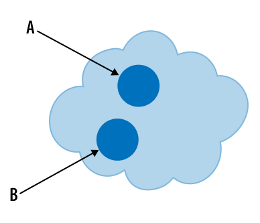
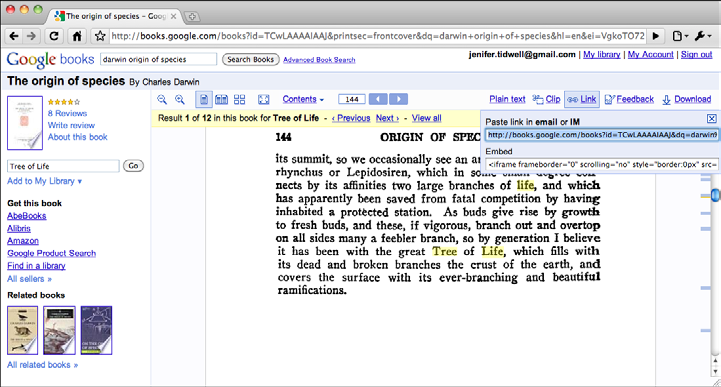
Deep-linked State
Capture the state of a site or app in an URL or other resource that can be saved or sent to other people. When loaded, it restores the state of the app to what the user was seeing.

Deep-linked State

Escape Hatch
On each screen, place a button or link that clearly gets the user out of that screen and back to a known place.

Escape Hatch

Escape Hatch

Navigation Design Patterns
Combining layout and model
- Fat Menus
- Sitemap Footer
- Sign-in Tools
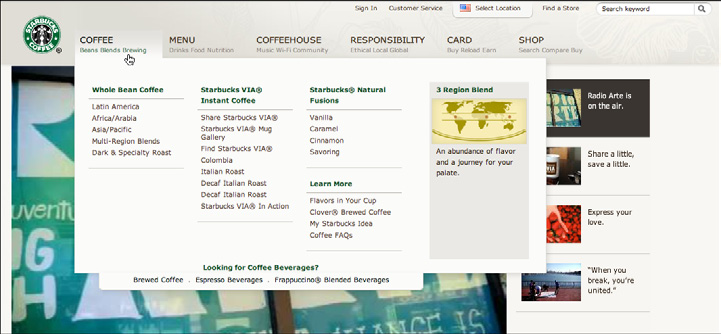
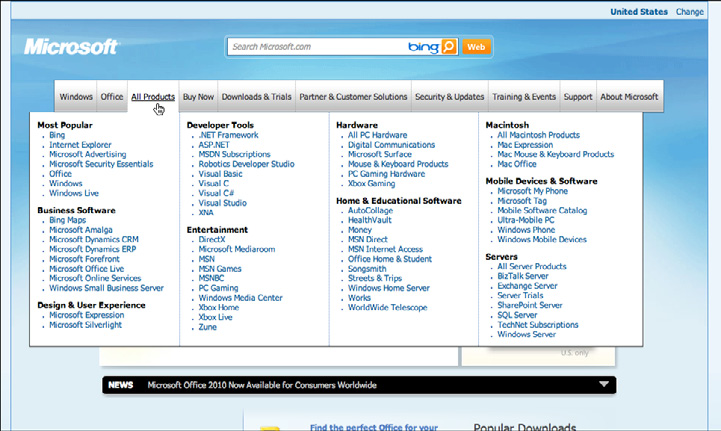
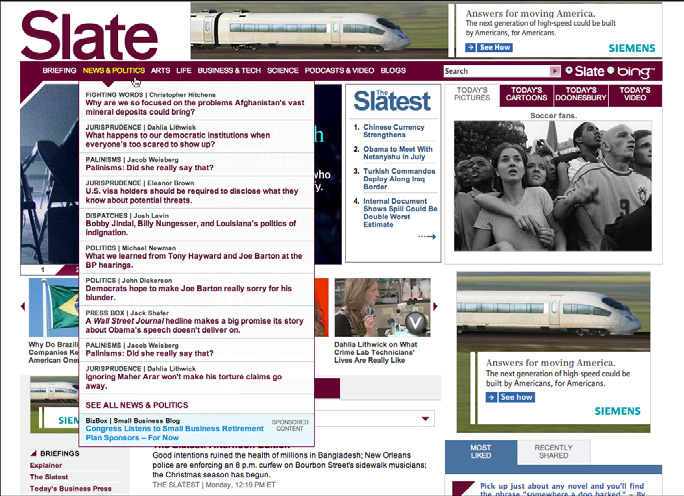
Fat Menus
Display a long list of navigation options in drop-down or fly-out menus. Use these to show all the subpages in site sections. Typically oriented horizonally.

Fat Menus

Fat Menus

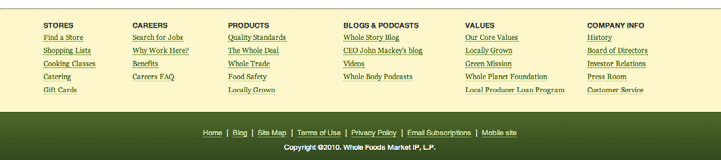
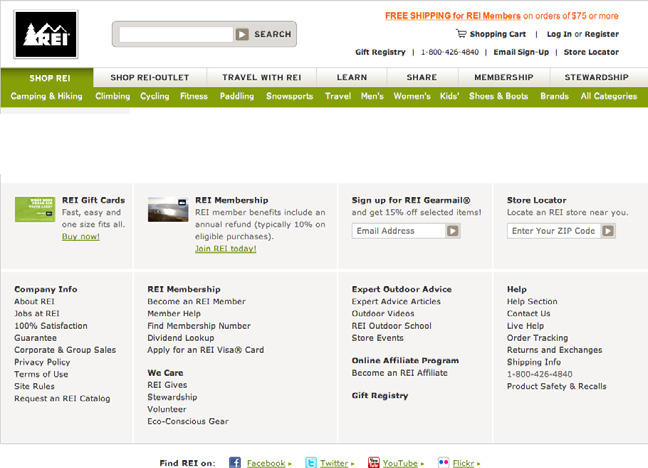
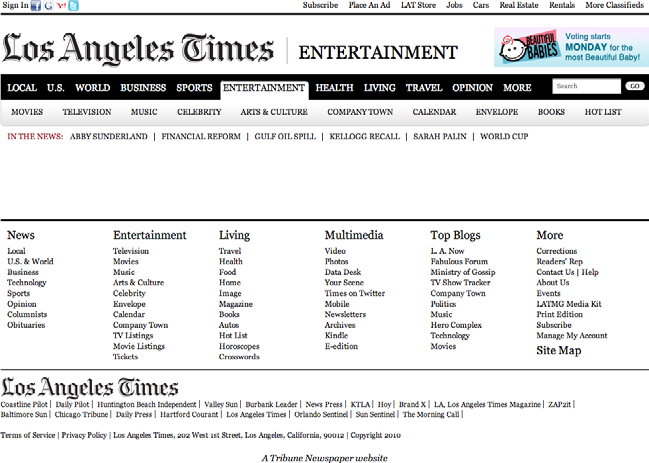
Sitemap Footer
Place a site map into the footer of every page in a site. Treat it as part of the global navigation, complementary to the header.

Sitemap Footer

Sitemap Footer

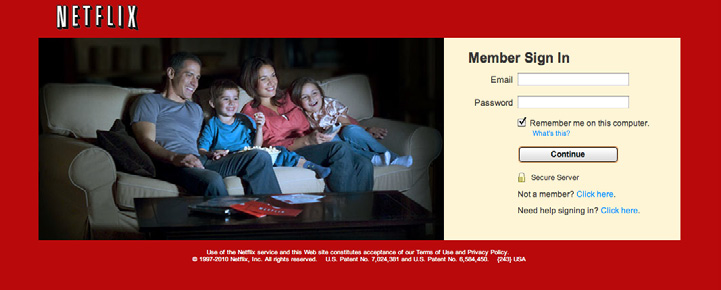
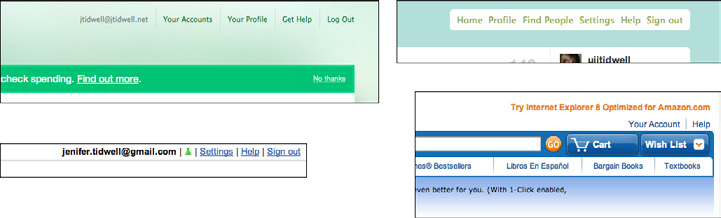
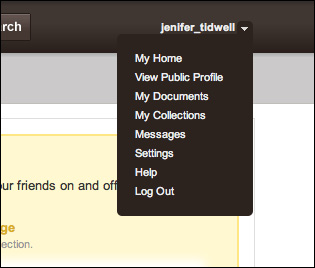
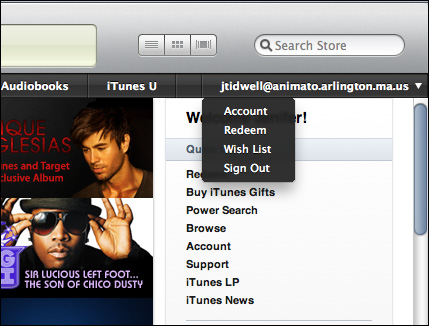
Sign-in Tools
Place utility navigation related to a signed-in user’s site experience in the upper-right corner. Show tools such as shopping carts, profile and account settings, help, and sign-out buttons.

Sign-in Tools

Sign-in Tools


Navigation Design Patterns
Signposts
- Sequence Map
- Breadcrumbs
- Annotated Scrollbar
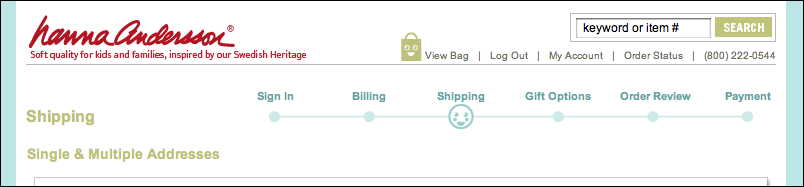
Sequence Map
On each page in a sequence, show a map of all the pages in order, including a “You are here” indicator.

Sequence Map

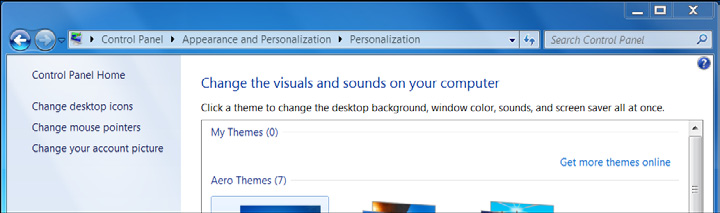
Breadcrumbs
On each page in a deep navigational hierarchy, show a list of all the parent pages, up to the main or home page.

Breadcrumbs


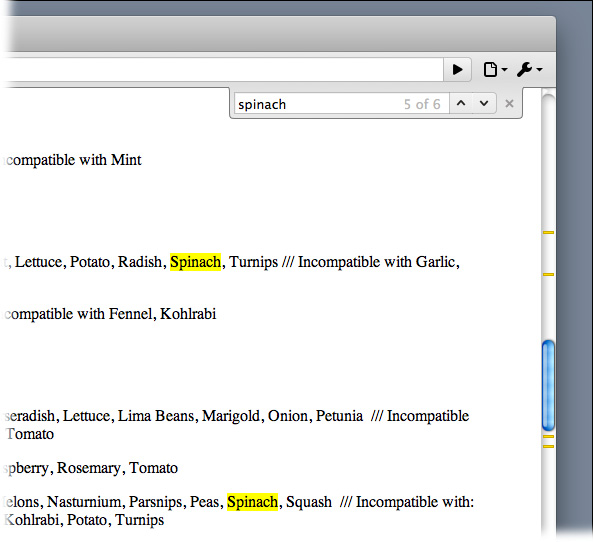
Annotated Scrollbar
Make the scrollbar serve double-duty as a map of the content.

Navigation Design Patterns
Traversal assistance: helps users stay oriented as he/she moves from one place to another.
- Animated Transition
Animated Transition
Smooth out a transition with an animation that makes it feel natural.