Grounding Concepts for UI Design
Mithat Konar
2011–10–09
User Interfaces
- Command-line interfaces (CLI)
- Graphical user interfaces (GUI)
GUI advantages
- Recognition versus memorization
CLI advantages
- Easier to implement
- Complex, powerful, compact operations
Affordance
- Affordance: A situation where an object’s sensory characteristics intuitively imply its functionality and use.1
- Something that looks like it should be pushed affords pushing.
- Something that looks like it should be dragged affords dragging.
- Affordance is a critical concept for facilitating usability.
- GUI design relies heavily on affordances.
Gestalt
- Gestalt psychology was developed in the early 20th century.4
- Theorizes the tendency of the mind to compose wholes from parts.
- Describes layout properties that seem to be hardwired into our visual systems and are important in GUI design:
- Proximity
- Similarity
- Continuity
- Closure
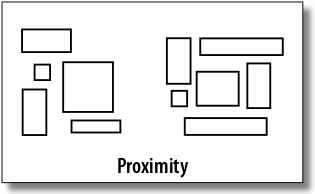
Proximity
Put things close together, and viewers will associate them with one another.

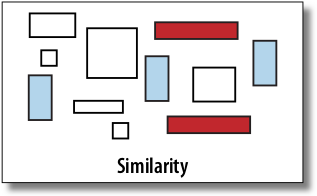
Similarity
If two things are the same shape, size, color, or orientation, for instance, viewers will also associate them with each other.

Continuity
Our eyes want to see continuous lines and curves formed by the alignment of smaller elements.

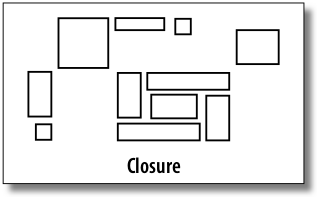
Closure
We also want to see simple closed forms, such as rectangles and blobs of whitespace, that aren’t explicitly drawn for us.

Notes
1 “Usability First - Usability Glossary - affordance | Usability First.” Usability First: Usability in Website and Software Design. http://www.usabilityfirst.com/glossary/affordance/ (accessed August 8, 2011). Note that this definition is one that is very specific to interaction-design. See 2 and 3 for a more complete discussion.
2 Norman, Don. “Don Norman’s jnd.org / Affordances and Design.” Don Norman’s jnd.org / user advocacy and human-centered design. http://www.jnd.org/dn.mss/affordances_and_design.html (accessed August 8, 2011).
3 Soegaard, Mads. “Affordances.” Interaction-Design.org. http://www.interaction-design.org/encyclopedia/affordances.html (accessed August 8, 2011).
Notes
4 Tidwell, Jenifer. “Organizing the Page: Layout of Page Elements.” In Designing interfaces. 2 ed. Sebastopol, CA: O’Reilly, 2011. 131–189.