Design Process Elements
Mithat Konar
2011–10–03
Topics
- Identifying whom
- Identifying what
- User patterns
Identifying whom
Identifying whom
- The better you understand your users, the better you will be able to anticipate their needs.
- Earlier, we said that you are not a typical user.
- Keeping in mind “user use cases” and “user experience levels” can help roughly guide you to better user understanding.
Use cases
- User use cases:
- Finding some fact or object
- Learning something
- Performing a transaction
- Controlling or monitoring something
- Creating something
- Conversing with other people
- Being entertained
Experience levels
- User experience levels:
- Beginner/one-off: has little familiarity but must use it quickly
- Kiosk
- Online shopping
- Installation wizard
- Intermediate: uses regularly but doesn’t necessary use “power” features
- Mail clients (Thunderbird, Outlook Express, etc.)
- PowerPoint
- Expert: uses tool daily for important tasks and becomes a “power user”
- Photoshop
- Excel
- Beginner/one-off: has little familiarity but must use it quickly
Identifying whom: techniques
- The above helps but is rarely enough.
- Techniques for increasing understanding of your users can be loosely placed into two groups:
- “Creative” approaches
- “Analytic” approaches
‘Creative’ approaches
- Personas
- Scenarios
- Stories
Personas
- A persona is a character sketch that tries to capture relevant details about potential users.
- Helps put designer in user’s place
- Examples:
Scenarios
- Scenarios are descriptions of tool use from a user’s perspective.
- Intended to help explore and/or describe a design idea.
- “Similar to Use Cases, but they lay out the steps from the user’s point of view rather than from the Web site’s point of view.” [Usability.gov]
- Can be [Usability.gov]
- Goal or Task-Based: states only what the user wants to do
- Elaborated: gives more context than goal or task-based scenarios
- Full Scale: describes all the steps needed to accomplish a task
- Can form the basis for usability tests
Scenario example [Just Ask]
Scenario #1: Changing an employee’s job title
Hanna Reed-Smith, Human Resources Specialist, receives an email request to change Josh Anderson’s job title from Personal Lines Analyst to Personal Lines Manager.
Action: She opens HRWeb and clicks on Search for Employee. Hanna then uses the task bar buttons to get back to her e-mail to get Josh’s employee number from his e-mail message. She uses the mouse to highlight the number, copy it, go back to HRWeb, paste the number in the Employee ID field, and activate the Search button. She clicks on Employment Information, and …
Stories
- Stories are tools for design exploration and expression that are something like a hybrid of personas and a scenarios.
- Deeper exploration of use than a persona.
- Deeper character development and context than a scenario.
- Reads more like fiction than either.
‘Analytic’ approaches
- Direct observation: observe users use the tool
- Can be enhanced with interviews
- Provides opportunity to ask users “why?”
- Case studies: deep analysis of a limited number of users
- Many methods from social sciences
- Surveys: easy to do; hard to do right
- Only tell you what you ask
- Careful survey design is essential (and difficult)
‘Analytic’ approaches
- ‘Analytic’ approaches are similar to marketing activities, but goal is different.
- “A designer [tries] to understand the people who use the software. A marketing professional tries to understand those who buy it.” [Tidwell]
Identifying what
Identifying what
- Concept/brief
- Information architecture
- Design iteration and refinement
Concept/brief
- Before you start to do something, you should have some idea of what you are trying to do or the problem you are trying to solve.
- What you are trying to do should be expressed in a written design brief.
- Briefs are typically given to the designer by the client — but can be worked out together if needed.
- Briefs can be long or short, very formal or very informal.
Concept/brief
- Example: 99designs.com
- Benefits:
- Clarifies the scope of the problem so you can get to work.
- Gets all parties involved to agree on what you’re trying to do.
- Helps assure that you are solving the right problem.
Information architecture
- What is the structure of the information that makes up your problem or problem space?
- Flat or hierarchical?
- One (or more) simple trees or something more complex/chaotic?
- “Database thinking” might be useful here
- User vs. designer perspective
- User: presentation
- Designer: implementation
- Getting a handle on these (non-visual) relationships between information entities is information architecture.
Design iteration and refinement
- Move from low-detail/low-committment to high-detail/high-committment:
- Sketches
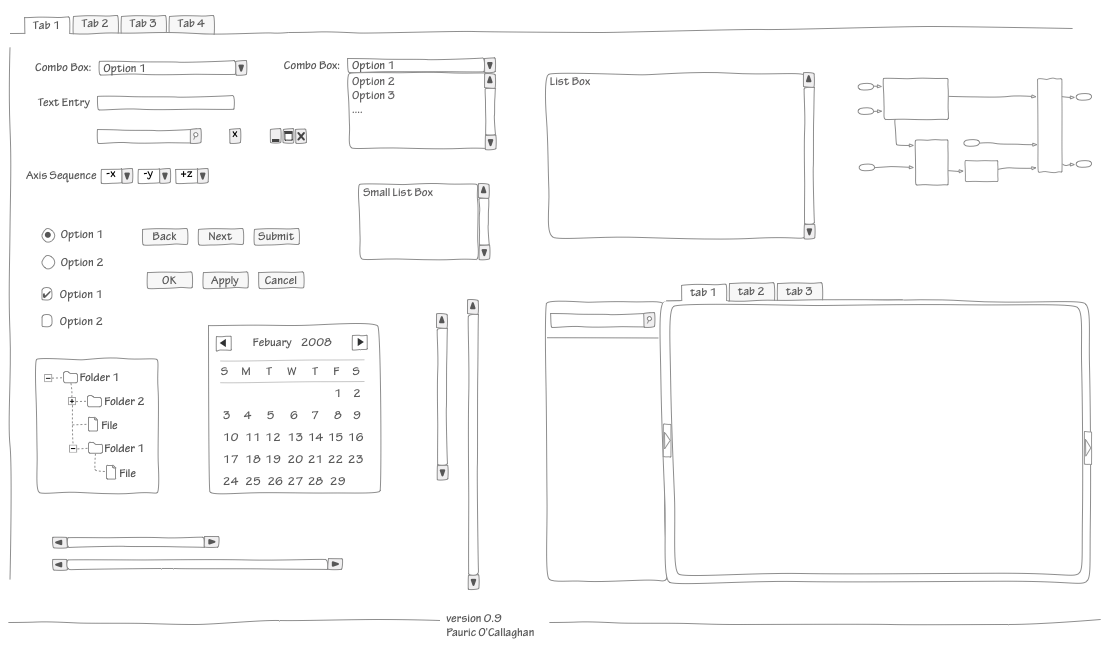
- Wireframes
- Mockups
- Prototypes
- Distintions between the above may be vague.
Sketches
- Sketches are hand drawn explorations of what your interface(s) might look like.
- Used to explore design ideas.
- Advice:
- Do lots of sketches!
- Low investment encourages you to throw away iterations and explore different ideas.
- Resist the urge to start with mockups or prototypes.
Wireframes
- Wireframes are essentially “finalized” version of sketches.
- Often executed with more formal tools.
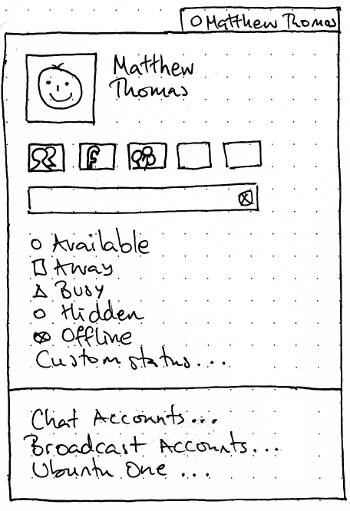
Sketch and wireframe examples
 [1]
[1]
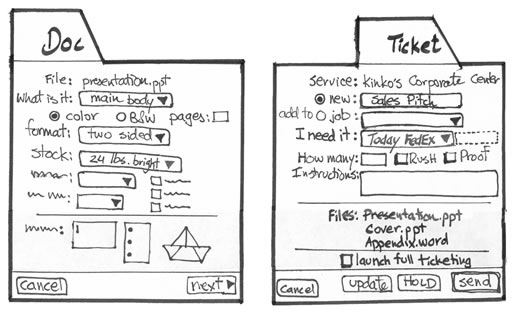
Sketch and wireframe examples
 [2]
[2]
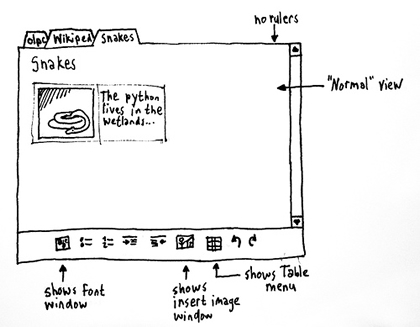
Sketch and wireframe examples
 [3]
[3]
Sketch and wireframe examples
 [4]
[4]
Sketch and wireframe examples
 [5]
[5]
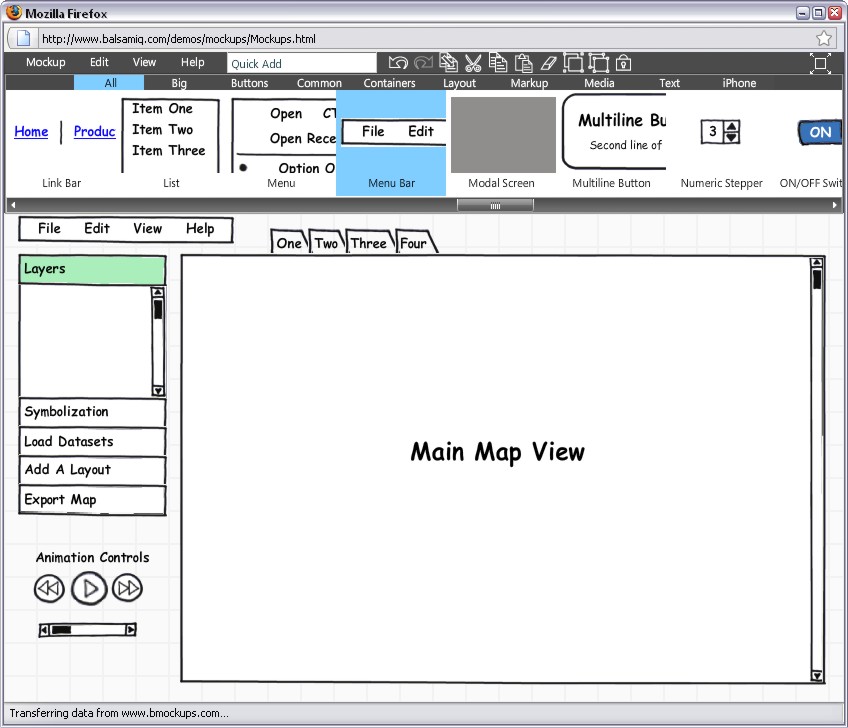
Mockups
- Mockups are low-committment design expressions used for preliminary testing and feedback.
- Sometimes just decorated wireframes.
- Sometimes one group of experts will design the sketches and wireframes and another will do the mockups and prototypes.
Mockups
- Frequently done with general-purpose tools that make decoration easy
- Bitmap editors (Photoshop, GIMP, etc.)
- Vector art editors (Illustrator, Inkscape, etc.)
- Increasingly done with special tools (Balsamiq)
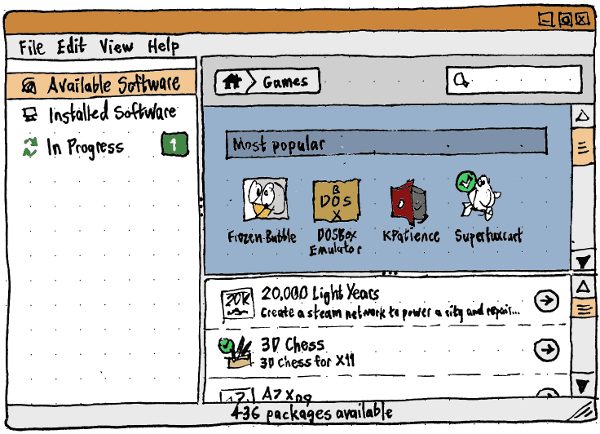
Mockup examples
 [6]
[6]
Mockup examples
 [7]
[7]
Mockup examples
 [8]
[8]
Prototypes
- Prototypes are behavioral implementations of interfaces.
- Almost always made with tools used to make the final product.
- No functionality apart from interaction stuff.
- Used for testing to discover “real” interaction issues before (expensive) functional implementation.
User patterns
User patterns
- Tidwell identifies a number of “user patterns” — common high-level user behaviors and expectations.
- Shows that user interaction with software has an evolved “grammar”.
- Refer back to these as needed.
User patterns
- Safe Exploration
- Let me explore without getting lost or getting into trouble.
- Instant Gratification
- I want to accomplish something now, not later.
- Satisficing
- This is good enough. I don’t need to spend more time learning to do it better.
- Changes in Midstream
- I changed my mind about what I was doing.
User patterns
- Habituation
- That gesture works everywhere else; why doesn’t it work here, too?
- Spatial Memory
- I swear that button was here a minute ago. Where did it go?
- Keyboard Only
- Please don’t make me use the mouse.
- Streamlined Repetition
- I have to repeat this how many times?
User patterns
- Deferred Choices
- I don’t want to answer that now; just let me finish!
- Incremental Construction
- Let me change this. That doesn’t look right; let me change it again. That’s better.
- Prospective Memory
- I’m putting this here to remind myself to deal with it later.
User patterns
- Microbreaks
- I’m waiting for the train. Let me do something useful for two minutes.
- Other People’s Advice
- What did everyone else say about this?
- Personal Recommendations
- My friend told me to read this, so it must be pretty good.
Notes
“Create Scenarios | Usability.gov.” Home | Usability.gov. http://www.usability.gov/methods/analyze_current/scenarios.html (accessed August 18, 2011).
“Scenarios | Accessibility in User-Centered Design | Just Ask: Integrating Accessibility Throughout Design.” uiAccess. http://uiaccess.com/accessucd/scenarios.html (accessed August 18, 2011).
Tidwell, Jenifer. “Organizing the Page: Layout of Page Elements.” In Designing interfaces. 2 ed. Sebastopol, CA: O’Reilly, 2011. 131–189.
Image sources
[1] “Ubuntu blogspot: Improvements Coming To The Desktop Notification Area.” Ubuntu blogspot. http://anotherubuntu.blogspot.com/2009/12/improvements-coming-to-desktop.html (accessed August 11, 2011).
[2] “Rapid prototyping in Fireworks | Adobe Developer Connection.” Adobe. http://www.adobe.com/devnet/fireworks/articles/rapid_prototyping.html (accessed August 11, 2011).
[3] “Deeplinking.” The Paper Version of the Web. deeplinking.net/paper-web/ (accessed August 11, 2011).
[4] “Ubuntu blogspot: Improvements Coming To The Desktop Notification Area.” Ubuntu blogspot. http://anotherubuntu.blogspot.com/2009/12/improvements-coming-to-desktop.html (accessed August 11, 2011).
[5] “Wireframe Sketch - Graffletopia.” Graffletopia. http://graffletopia.com/stencils/414 (accessed August 11, 2011).
Image sources
[6] “Mock-ups.” Interaction-Design.org. http://www.interaction-design.org/encyclopedia/mock-ups.html (accessed August 11, 2011).
[7] “Mock-ups.” Interaction-Design.org. http://www.interaction-design.org/encyclopedia/mock-ups.html (accessed August 11, 2011).
[8] Robinson, Anthony. “From System Requirements to New Designs.” Geospatial System Analysis and Design. www.e-education.psu.edu/geog583/node/94 (accessed August 11, 2011).